Depois de muito tempo sem tutorial, resolvi postar um hoje no blog e pode ser para qualquer um. Vamos lá?
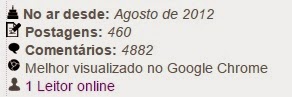
O que irei ensinar hoje é uma coisinha bem fofa que fica na lateral de meu blog se vocês quiserem ver.
Conta o tempo de seu blog, o número de postagens publicadas, o número de comentários e quantos leitores estão online.
Antes de mais nada, vá em LAYOUT adicione um GADGET procure por HTML JAVA SCRIPT e cole o código abaixo fazendo as alterações descritas.
CÓDIGO:
/*Código do De tudo um pouco - de-tudo-e-um-pouco.blogspot.com.br*/
<div class='widget-content'>
<div style="text-align: left;"> /*Posição das imagens e nome descritos*/
<div class="stats"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIAUO49m586RRsJgDnbTI2Oh3cupRnLAXX_jAoKzmvNtDj3YGyN7AuH5fV0PszWMMsnEhb1gCf9LMUbdIQGkZKGSKSHJkLpLd1XnRudLQUdbo5pvuPrbjfCgQdBToBC4ejvMQ0aDdW-MIp/s1600/no+ar.png"/> <b>No ar desde:</b> <i>Agosto de 2012</i></div>
<div class="stats"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMeMWta6Pr1q7wYLUicLO4bnGpH9poAyVHoe-YOr84ZnMxoBq_nHfEafu0A306XYeJA4dYke2EDlBUC184QjcidWzpLtSS2RAXdrFySUEkxsPXgWr1Y4iZ4Qm1VA4bSEIvDpJpSEkRRyvi/s1600/postagens.png"/><script style="text/javascript">
function numberOfPosts(json) {
document.write('<b>Postagens:</b> <i>' + json.feed.openSearch$totalResults.$t + '</i><br>');
}</script>
<script src="http://de-tudo-e-um-pouco.blogspot.com.br/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></div>
<div class="stats"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS4DkhxmCE-rJHvABJvMgFZoyV1V1zasIg9iOBHtqgqDSLyTKRj6rK3iRIZ-8tzE50oS3GlN74CRYb2FT_CjnZ8CVdPc7Tacmc6WhSsvx2BDwYQnFNHZqb_vAD8LBd0oYFQ06-XHX_L7Rr/s1600/coment%C3%A1rios.png"/> <script style="text/javascript">function numberOfComments(json) {
document.write('<b>Comentários:</b> <i>' + json.feed.openSearch$totalResults.$t + '</i><br>');
}</script>
<script src="http://de-tudo-e-um-pouco.blogspot.com.br/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></div>
<div class="stats"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7FH4LvzP5PCzTDOoIPZzFYIZa0xEPtFXiGgSibibGyQy5-KRUnJJa13yrG09bcyOo9iZEpOMfwYrl5Yd2j_Q4XHWYH94WBp2HKKqImntS9ZGpjgd-iiZb3yhnh4V8IT0QJLOGgdLR4P1K/s1600/melhor+visualizado.png"/> Melhor visualizado no Google Chrome</div>
<div class="stats"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHq9abRyzdmyUq15HeVDfL5XLz4vid2WcL0xS5i60bjvPXwy8vpX_qbhE6Q6k8HDmJE5HLAzLMRX7YdZ78jzlaP75F3PESPoCrZ3GE8YfpWkYqbYfVmfgDIqJ0NJGXW3-16uGiqgAXcgOC/s1600/online.png"/> <script language="JavaScript">
var ref = (''+document.referrer+'');
var w_h = window.screen.width + " x " + window.screen.height;
document.write('<script src="http://freehostedscripts.net/ocounter.php?site=ID4616315&e1=Leitor online&e2=Leitores online&r=' + ref + '&wh=' + w_h + '"><\/script>');
</script></div></div></div>- Onde está escrito left significa a posição, neste caso é esquerda, se quiser direita troque por rigth e se quiser centralizado, troque por center.
- Onde está em ROSA E AZUL COM URL DE IMAGEM é a de bolo.
- Onde está em LARANJA E AZUL COM URL DE IMAGEM é a de postagens.
- Onde está em LARANJA MAIS CLARO E AZUL COM URL DA IMAGEM é a de comentários.
- Onde está em AZUL CLARO E ESCURO COM URL DE IMAGEM é a de visualizado no google chrome.
- Onde está de AZUL COM ROXO COM URL DE IMAGEM é a de leitores online.
- Onde está em AZUL é onde pode alterar se quiser, fica em negrito.
- Onde está com FUNDO ROSA é onde fica escrito, mas não em negrito.
- Onde está o meu site: http://de-tudo-e-um-pouco.blogspot.com.br/, troque pelo seu link do site/blog.
Por fim, para onde fica Leitores online, no caso o SCRIPT EM ROXO é o principal e talvez, o mais complicado.
Acesse ESTE SITE e onde está escrito ONLINE USER e ONLINE USERS, troque pelo que agradar, no meu caso eu utilizei Leitor online e Leitores online que é para quando houver mais de um.
Depois de decidir, clique em GENERATE THE HTML CODE e copie tudo trocando pelo SCRIPT EM ROXO.
Espero que deu para compreender certinho e se utilizarem o tutorial credite, ok?
Plágio é crime e este blog está sob licença.
Qualquer dúvida, entre em contato comigo, será um prazer ajudar e lembre-se, faço layout rs.
Beijos!







Oi, Tamires ^^
ResponderExcluirJá utilizo o gadget faz um tempinho. Muito obrigado por disponibilizá-lo. <3
Bjs